Getting Started
Classic
Logging into your Placester Account [Classic]
Requesting an IDX Integration [Classic]
Editing Your Contact Details [Classic]
Changing Themes and Colors [Classic]
Adding Images to your Home Slideshow [Classic]
Adding a Favicon [Classic]
Linking Social Networks [Classic]
Adding Certification Logos to the Footer of your Site [Classic]
Changing your Global filter settings [Classic]
Using Basic Lead Capture [Classic]
Creating a Blog Post [Classic]
Creating Advanced Area Pages and an Area Page Index [Classic]
Creating a Page [Classic]
Adding a Logo [Classic]
Codeless
Getting Started Checklist
Requesting an IDX Integration [Codeless]
Logging into your Placester Codeless Account [Codeless]
Image Dimension Guide [Codeless]
Changing your Global filter settings [Codeless]
Editing Your Codeless Contact Details [Codeless]
Adding Images to your Home Slideshow [Codeless]
Featuring Listings on your Home Page [Codeless]
Adding Certification Logos to the Footer of your Codeless Website [Codeless]
Adding a Favicon [Codeless]
What is Codeless?
Updating Classic to Codeless Website
Non IDX Website
Social Feed ( Codeless )
Notification System in the Admin Panel
How to add JS Code to your Placester Website ( Codeless )
The Codeless Design Library and Design Switching
Placester's Web App
All Things IDX
Classic
TREC Requirements [Classic]
RightSignature Cheat Sheet
Adding Your License Number to Your Site [Classic]
Adding Multiple IDX feeds to your site [Classic]
Map Search [Classic]
Natural Language Search [Classic]
Selecting Search Forms [Classic]
Featuring Listings on your Home Page [Classic]
Basic Areas and Creating an Areas Index Page [Classic]
How Placester Handles 1/4, 1/2 and 3/4 Baths [Classic]
Codeless
How to fill out your IDX Documents on RightSignature.com
IDX Process: FAQ's
TREC Requirements [Codeless]
MLS Recommendations/ Updates
IDX Manager [Codeless]
Customizer: Requesting an IDX Integration [Codeless]
Adding Multiple IDX feeds to your site [Codeless]
IDX Support Fee
IDX Integration Removal
Setting Priority on Listings
Account, Subscription & Billing
Codeless
Updating Account Email
Placester Mobile App
Hiring a Creative Assistant Using On-Demand
Account Reactivation
Plan and Billing: Invoices & Accessing the Usage Trail
Updating Payment Details
How to Capture Leads
Customizing your Website
Classic
Custom Domain
How and Where to Purchase a Custom Domain
Pointing your Custom Domain to your Placester Site [Classic]
Editing your Placester Subdomain [Classic]
Forwarding Additional Domains to Your Website [Classic]
Mapping Your GoDaddy Domain to Placester (New User Interface) [Classic]
Mapping your Network Solutions domain to Placester [Classic]
Mapping your Register.com domain to Placester [Classic]
Mapping your Wix Domain to Placester [Classic]
Mapping your iPage Domain to Placester [Classic]
Mapping your Domain.com domain to Placester [Classic]
Mapping your Bluehost Domain to Placester [Classic]
Mapping your Name.com Domain to Placester [Classic]
Mapping your HostGator domain to Placester [Classic]
Mapping Your Domain vs. Forwarding With Masking [Classic]
Mapping your .REALTOR Domain to Placester [Classic]
Mapping your eNom domain to Placester [Classic]
Common Domain Mapping Issues & How to Resolve Them [Classic]
Mapping your DreamHost domain to Placester [Classic]
Mapping your Google Domain to Placester [Classic]
Mapping your Hover domain to Placester [Classic]
Mapping your Namecheap domain to Placester [Classic]
Mapping a Subdomain to your Placester Site [Classic]
Pages, Menus & Posts
Using the Featured Listings Page Template [Classic]
Editing an Existing Blog Post [Classic]
Adding Photos to Pages and Posts [Classic]
Editing Your Menu [Classic]
Adding Featured Content Tiles [Classic]
Adding a blog post to a category [Classic]
Scheduling Blog Posts [Classic]
Choosing Testimonial Featured images [Classic]
Page Templates [Classic]
Editing an Existing Page [Classic]
Using Formatting Options on Pages and Posts [Classic]
Adding Videos to Pages and Posts [Classic]
Advanced Page Editing [Classic]
Creating a coming soon page [Classic]
Adding HTML to a Page [Classic]
Adding a Menu Item that links to a Custom URL [Classic]
What to Include in your About page [Classic]
Home Valuation Page [Classic]
Creating a Custom Landing Page [Classic]
Creating a Testimonials Page [Classic]
Theme Guides
Sedona Theme Guide [Classic]
Chicago Image Dimension Guide [Classic]
Franklin Theme Guide [Classic]
Toronto Theme Guide [Classic]
Phoenix Theme Guide [Classic]
Beacon: Image Dimension Guide [Classic]
Wilshire: Image Dimension Guide [Classic]
Plymouth Image Dimensions Guide [Classic]
How Many Featured Listings and Blog Posts Are Displayed on Each Theme's Home Page? [Classic]
Fremont Theme Guide [Classic]
Highland Image Dimensions Guide [Classic]
Newbury: Image Dimension Guide [Classic]
Recommended Logo Sizes for Each Theme
Lexington: Image Dimension Guide [Classic]
Best Practices
What Should My Slideshow Captions and Links Be? [Classic]
What's Important To Feature In Your Menu [Classic]
Adding your Google Analytics Tracking Code [Classic]
Adding your Google AdWords Conversion Label and ID [Classic]
Adding a Video Link to Your Home Slideshow [Classic]
What To Do After Your Site Is Live [Classic]
How and Why to Add Excerpts to Pages [Classic]
Adding a Facebook Pixel to your Placester Site [Classic]
Submitting your Sitemap to Google
Site Verification for Google, Pinterest, and Bing [Classic]
Adding a Meta Description & Meta Title to your Home Page [Classic]
Adding a Meta Title & Meta Description to Pages and Posts [Classic]
Pro Tips
Writing Your First Blog Post [Classic]
How to Embed a Google Calendar onto your Placester Site [Classic]
Selecting Great Slideshow Images and Where to Find Them [Classic]
How To Create a "Join our Team" Page [Classic]
How to Use Social Networks for Real Estate [Classic]
Adding Social Networks ( Classic)
Which Lead Capture Setting is Best For You? [Classic]
How to optimize SEO on your Placester Site
Removing "For Rent" From Your Search Bar [Classic]
Tips and Resources for Cropping and Resizing Images [Classic]
Sharing Blog Posts on Social Media [Classic]
How to Clear Your Cache [Classic]
How Can I Drive Traffic To My Site?
Account
Codeless
Pages, Menu and Posts
Creating a Testimonials Page [Codeless]
Managing Property Details Page
Integrating Your Real Satisfied Account [Codeless]
Creating new testimonial [Codeless]
Accessibility Widget [Codeless]
Open Houses- Module, Widget and Page Template
Adding a Menu Item that links to a Custom URL [Codeless]
Scheduling Blog Posts [Codeless]
Home Valuation Page [Codeless]
How to create an About Page [Codeless]
Adding Modules to Pages, Areas, Agents, Blog post, Offices and Testimonials
Create and Manage Agent Groups in your Agent Index page
Custom pages for recent sales/open houses (Codeless)
Market Data on Area Pages
Sold Listings
How To Hyperlink Text And Images
Adding a Blog Post to a Category [Codeless]
Using Featured Listings Page Template [Codeless]
Advanced Page Editing [Codeless]
Map Search ( Codeless)
Codeless Coming Soon Listing Page [Codeless]
Creating Advanced Area Pages and an Area Page Index [Codeless]
Creating a Custom Landing Page [Codeless]
Choosing Testimonial Featured images [Codeless]
Editing an Existing Blog Post [Codeless]
Adding a Button to a Page [Codeless]
Creating a Contact Page ( Codeless )
Property Landing Page
Editing Your Navigation Bar [Codeless]
Using Formatting Options on Pages and Posts [Codeless]
Adding Your Facebook App ID [Codeless]
Switching Website Design [Codeless]
Adding Featured Content Tiles [Codeless]
Page Templates [Codeless]
Tips and Resources for Cropping and Resizing Images [Codeless]
Custom Domain
How and Where to Purchase a Custom Domains [Codeless]
Common Domain Mapping Issues & How to Resolve Them [Codeless]
Pointing your Custom Domain to your Placester Site [Codeless]
Forwarding Additional Domains to Your Website [Codeless]
Mapping Your Domain vs. Forwarding With Masking [Codeless]
Editing your Placester Subdomain [Codeless]
Nameservers vs DNS Settings
Mapping your HostGator domain to Placester [Codeless]
Mapping your Register.com domain to Placester [Codeless]
Mapping your DreamHost domain to Placester [Codeless]
Mapping your iPage Domain to Placester [Codeless]
Mapping your Domain.com domain to Placester [Codeless]
Mapping your Hover domain to Placester [Codeless]
Mapping your Google Domain to Placester [Codeless]
Mapping your Network Solutions domain to Placester
Mapping your Wix Domain to Placester [Codeless]
Mapping a Subdomain to your Placester Site [Codeless]
Mapping your Name.com Domain to Placester [Codeless]
Mapping your .REALTOR Domain to Placester [Codeless]
Mapping your Namecheap domain to Placester [Codeless]
Mapping your eNom domain to Placester [Codeless]
Mapping your Bluehost Domain to Placester [Codeless]
Mapping your CloudFlare domain to Placester [Codeless]
Font Style and Size
Leveraging Placester's Simple CRM
Classic
Viewing and Editing Leads
Manually Adding a Lead [Classic]
Removing a Lead [Classic]
Editing your Leads individually and through Bulk Actions [Classic]
Viewing Your Leads [Classic]
Lead Management
Exporting Leads [Classic]
Managing Duplicate Leads [Classic]
What Can Site Visitors Do With an Account? [Classic]
CRM: Managing Custom Views [Classic]
Creating Saved Searches for your Leads [Classic]
Routing Leads From Other Sources to Your Placester Account
Importing Leads [Classic]
How to Add Tags to Leads and Contacts [Classic]
Creating Groups
Adding a Note to a Lead [Classic]
Creating / Managing Tasks (In Leads) [Classic]
How Leads Can Create Saved Searches [Classic]
Using Plans
Creating a Custom Signature [Classic]
Editing a Plan Email Template [Classic]
Creating and Managing Your Email Blasts [Classic]
Editing a Plan [Classic]
Adding single or multiple leads to a plan [Classic]
Creating a New Email Template [Classic]
Creating a New Drip Campaign [Classic]
Broker Features
Codeless
Viewing Your Leads [Codeless]
4.0 Editing your Leads individually and through Bulk Actions [Codeless]
Manually Adding a Lead [Codeless]
4.0 Removing a Lead [Codeless]
Importing Leads [Codeless]
Managing Duplicate Leads [Codeless]
Exporting Leads [Codeless]
4.0 Adding a Note to a Lead [Codeless]
How to Add Tags to Leads and Contacts [Codeless]
Creating Saved Searches for your Leads [Codeless]
How Leads Can Create Saved Searches [Codeless]
Editing a Plan [Codeless]
Creating a New Email Template [Codeless]
Adding single or multiple leads to a plan [Codeless]
Autoresponders
Creating and Managing Your Email Blasts [Codeless]
Creating a New Drip Campaign [Codeless]
What Can Site Visitors Do With an Account? [Codeless]
CRM: Managing Custom Views [Codeless]
New Placester CRM
SEO Capabilities
Codeless: Manual assigning of Leads to Agents
Setting up Integrations
Classic
Codeless
Accessing RealSatisfied Account
Linking Social Networks [Codeless]
What is Zapier?
How to Integrate Your Placester Account With Zapier
Integrating Your Local Logic Account
Follow Up Boss - Placester Integration
Integration: Custom API
TotalBrokerage - Placester Integration
Advanced Website Customization
Classic
Lead Text Notifications Using Gmail [Classic]
Embedding A PDF or File To A Page [Classic]
Custom pages for recent sales/open houses [Classic]
Adding a GIF To Your Home Slideshow [Classic]
Tricks for Speeding up a Slow Website [Classic]
Adding Facebook Messenger to your site [Classic]
Adding a Chat Widget to Your Site [Classic]
Adding a Google Maps location to your Contact page [Classic]
Adding a Logo to Your Site's Footer [Classic]
Adding Google Tag Manager [Classic]
Codeless
Search: Autosuggest Results
Placester Live Chat Feature
Embedding A PDF or File To A Page [Codeless]
Adding Google Tag Manager (Codeless)
Site Verification for Google, Pinterest, and Bing [Codeless]
Lead Text Notifications Using Gmail [Codeless]
Adding Animations to Your Design Modules in Codeless
Overlay management
Custom Property Page Banner
How to Resize and Crop Headshots [Codeless]
Custom Banner
Sign In/ Sign Up Forms
Cookie Banner
Advanced Broker Customization
Classic
Creating an Agents Page [Classic]
Creating an Agents Roster Page on Your Office Site [Classic]
How To Order Agents within your Agent Index Page [Classic]
Creating an Office Page using Customizer [Classic]
Codeless
NAR Edition
General
NAR Edition: Editing the About page
NAR Edition: Global filters
NAR Edition: Adding a Testimonials Page
NAR Edition: Blog Posts
NAR Edition: Pointing Your Custom Domain To Your Placester Site
NAR Edition: Adding Certification Logos to the Footer of Your Site
NAR Edition: Chicago vs. Highland
NAR Edition: Viewing Your Slideshow
Highland Theme
NAR Edition's Highland Theme: Editing Contact Details
NAR Edition's Highland Theme: Featured Listings
NAR Edition's Highland Theme: Editing An Area Page
Chicago Theme
Other Topics
Compliance
Customizer
Customizer: Creating a Blog Post [Codeless]
Adding a Facebook Pixel to your Placester Site (Codeless)
Customizer: Adding your Google Analytics Tracking ID, AdWords Conversion Label and ID [Codeless]
Customizer: Using Custom Lead Capture[Codeless]
Customizer: Adding a Chat Widget to Your Site [Codeless]
Customizer: Editing an Existing Page [Codeless]
Customizer: Mapping your GoDaddy Domain to Placester [Codeless]
Leveraging Video Modules on Your Codeless Website
How to add your Logo to the Header & Footer [Codeless]
Customizer: Adding HTML to a Page [Codeless]
Customizer: Creating a New Page [Codeless]
Customizer: Adding a Meta Description & Meta Title to your Home Page [Codeless]
Defining Modules and Widgets in Codeless
How to Setup Modules, Manage their Options, and Build Module Presets [Codeless]
Customizer: Adding Photos to Pages and Blog Posts [Codeless]
Customizer: Adding Videos to Pages and Posts [Codeless]
Agent Manager (Office Builder)
New Agent Manager Features
Assigning Leads from your Brokerage site to your Agents using Agent Manager
Removing an Agent from your Office Builder Account
Adding/ Creating New Agent using Agent Manager
Resolving Conflicts
Deactivating an Agent Website using Agent Manager
Assigning/ Unassign & Changing Agent Site Feature using Agent Manager
How to check an Agent Website Status on Agent Manager
Offices Feature using Agent Manager
Office Builder Plan - Features
Bulk Agent Invitation via .CSV
Providing Admin Access for Broker Agent using Agent Manager
Launching Agent Site Feature using Agent Manager
Publish feature for Agents using Agent Manager
Duplicating an Agent Website using Agent Manager
DIFM
Agent Manager Feature - DIY/ DIFM Subscription
Active Agent Pricing -DIY/ DIFM Subscription
Requesting for a DIFM task and getting in touch with your Creative Assistant
IDX Support Fee- DIY/DIFM Subscription
Admin Access
- All Categories
- Customizing your Website
- Codeless
- Pages, Menu and Posts
- Editing an Existing Blog Post [Codeless]
Editing an Existing Blog Post [Codeless]
This article will walk you through how to edit an existing blog post with Placester.
Getting to the Blog Post Editor
To edit an existing blog post, login to your Placester account to access the back end of your website. On your Dashboard, click “Edit Site.”
Backend Menu
Once you're within the edit menu, click on “Blog Posts.”

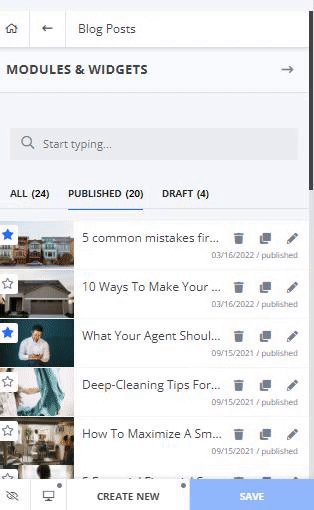
Blog Posts Index
Within the blog posts index, you'll see all of the blog posts you've created so far. If you haven't created any posts, you might just see the sample posts that are provided when you create the site.
Click the pencil icon next to any of your blog posts to get to the post editor.
Blog Post Editor Key
You will then be brought to the content editor, where you can edit options such as the title, excerpt, featured image, and blog content.
Here is a key to explain the different editing options within the post editor under “General.”
- Title: Add your post title here.
- Slug: The slug is what comes after the slash and is based on your post title and publish date
- Excerpt: Edit the post excerpt here. This is the snippet of text that will appear on the blog index page.
- Featured Image: The thumbnail image that will appear on the blog index page. This is different from any images you add within the actual post content and needs to be uploaded separately with the featured image uploader.
Under the “Categories” tab, you can create a new blog category or select an existing category to which you’d like to assign this post to. Categorizing blog posts can be a good way to structure and organize your posts.
Content Editor
The Content Editor toolbar allows you to make some formatting adjustments within the post content. Here is a key that shows you what each button within the toolbar does.
- Formatting: format text as Normal, Header or Quote
- Bold
- Italic
- Underline
- Unordered List: make a bulleted list on the page
- Ordered List: make a numbered list on the page
- Indentation
- Link: add hyperlinked text to your site
- Image: upload an image on the page. Click here to learn more about adding images.
- Video: embed a video within the page. Click here to learn more about embedding videos.
- Alignment
- Adding a Table
- HTML: Click here to learn more about inserting HTML
When you’re done editing the content of your post, click Publish, Save as Draft or Schedule Post. Please note, scheduling blog posts is only available on Advanced and Office Builder Plans.
Scheduling Blog Posts (Advanced and Office Builder Plans)
With our upgraded packages, you have the ability to write a blog post and then schedule the exact time and date that you would like your blog to be posted to your website. Next to Published on the blog post slideout you will see three dots. Click here and you will see an option for “Schedule Post”. You have the option of choosing to publish the blog immediately or you can click Schedule post to specify a more specific date and time.
You can choose the date, time and specify the time zone and your blog will be published accordingly. This function is also available for blogs that were already created and published. If you would like to update the publish date of a blog that was previously created, you would follow this same process.
Click SAVE once you've selected the date. Saving will change the Publish option to Scheduled.
Need More Help?
For questions, concerns, or feedback, please chat with our team: https://app.placester.com/chat
How did we do?
Choosing Testimonial Featured images [Codeless]
Adding a Button to a Page [Codeless]
Related Articles

Let experts do it for you
Visit our creative services marketplace to get on-demand help, on-time and on-budget.
Browse all Services
Are you looking for something different?
Didn't find an answer to your questions? Our support team is ready to help you.